10 Android UI Design Patterns
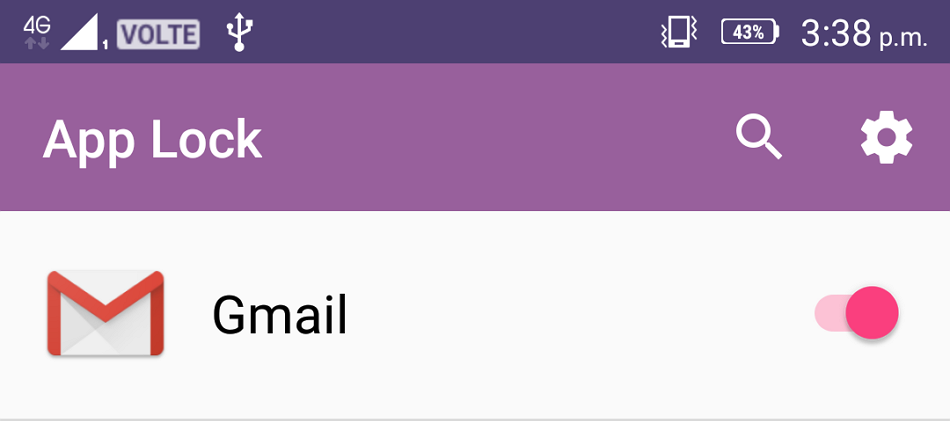
1. App Lock - A Fast and Secure App Locker With Admob Ads + Google Analytics + Firebase Integration
Category: App locker design
Price:$59
System Requirements: Supports up to Android 6
This is a typical locker design for Android apps. This UI pattern has an eye-catching UI to manage AppLock. It includes Admob Interstitial, Native and Banner Ads. A word of caution: this pattern will not work in Android 7. Android is now more secure, and permission to draw over an app in Android 7 is not available.
Special features:
- Light Weight APK size only 2.3 MB
- Save up to 50% Battery life
- PIN & Pattern Passcode
- Google Analytics
- Google Firebase Integration
- Easy to reskin
- Android Studio Project
- First to end Documentation

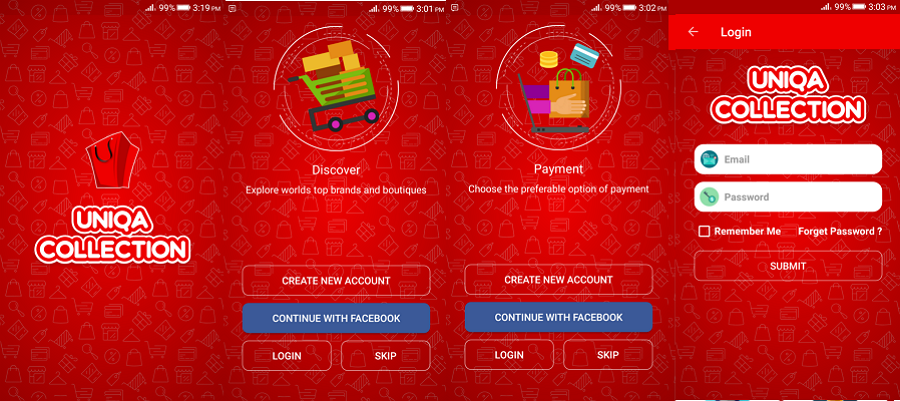
2. UNIQA - An Android Application Template for Your Business
Category: E-Commerce
Price:$15
System Requirements: Android 5 and up
Uniqua E-Commerce is a complete e-commerce app template that you could use to manage your business. It is a configurable android mobile app which allows you to add multiple categories (N.B: shoes, fashions, electronics, computers) of products and subcategories (N.B: male, female, kids). It has attractive and animated UI with Material Design. This app will help you to promote and sell products.
Special features:
- Full MVP Pattern Code
- Clean and Well Commented Code
- Google AdMob Integration
- Choose Product Size, Increment and Decrement Quantity
- Order Summary
- UI Material Design

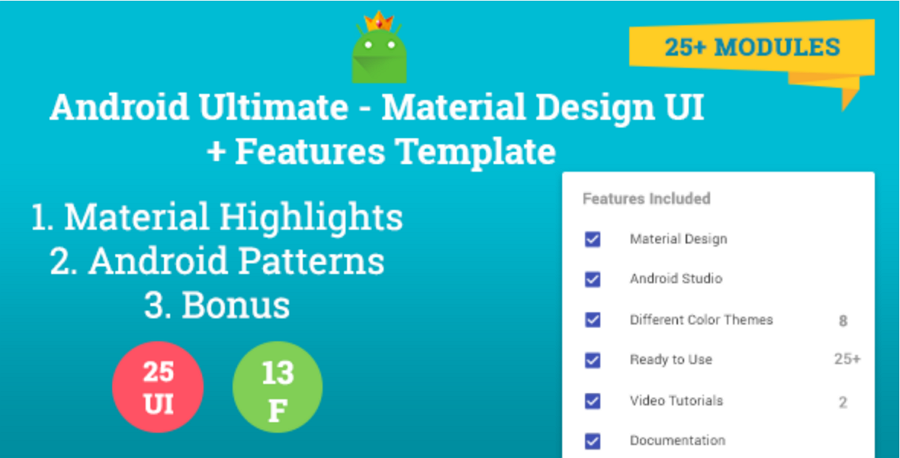
3. Android Ultimate - Material Design UI + Features Template
Category: All types of apps
Price:$30
System Requirements: Android 4 and up
Android Ultimate has over 25+ modules embedded in a single template. These modules are categorized into 3 sections, namely Material Highlights, Android Patterns and Bonus. Every module is imported into the template with a simple demo of the module. You can take a look at the setup section and video tutorials if you use these modules in your project.
Special features:
- Highlights of Google’s Material Design, such as Toolbar, Tabs, FAB, Recyclerview, Pickers & Dialogs.
- All the common patterns of Android App, such as App Intro, Login, Pull To Refresh, Textview & UI Elements.
- 8 themes.
- Well Documented. Even the Foreign projects are also Documented. You can take a look at the documentation here

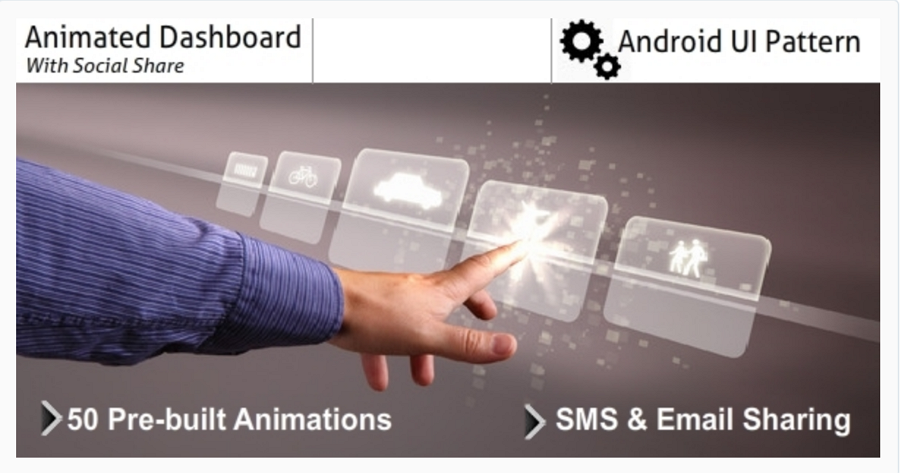
4. Animated Dashboard With Social Share
Price:$18
System Requirements: Android 2 and up
This android animated dashboard pattern UI is created to make any user feel like home from your app’s very first screen, with easy navigation.
None of the included activities does anything more than display a line or two of text. That makes it a good starting point for building your own dashboard app.
It supports more than fifty(50) pre-built animations that you can choose from your own layout. (see help file).
Special features:
- 50 pre-built animations
- Share app utility via
- SMS o Email
- Easy customization

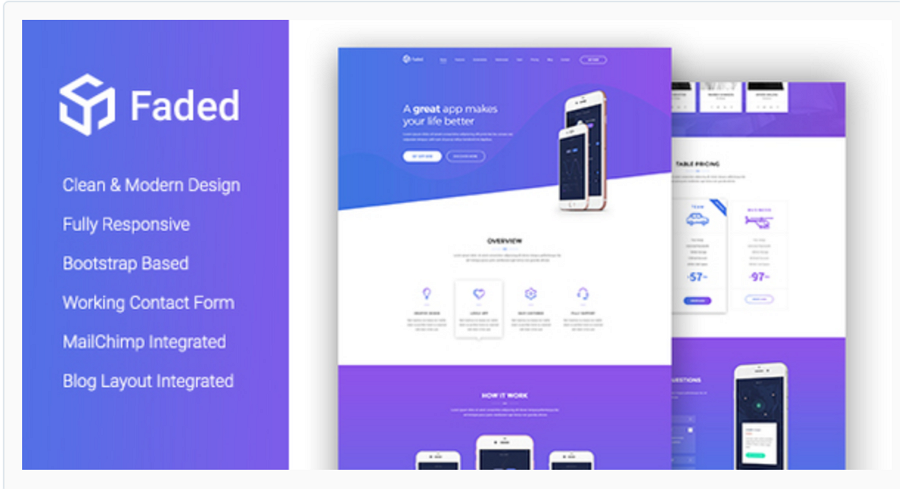
5. Faded - Creative App Landing Page Template With Blog + RTL
Category: blog
Price:$15
System Requirements: Android 2 and up
FADED is a modern app landing page template beautifully crafted for use in any related product in the industry, like mobile apps, saas applications, software, digital products even books or magazines.
This template has been coded using HTML5, CSS3, JS, jQuery and Bootstrap. It is fully responsive, so you have the power to make your new landing page look awesome on all types of devices.
Special features:
- Fully Responsive Bootstrap Based (3.x)
- Working Contact Form
- MailChimp Integrated
- Blog, Blog Single Post Included
- Very Smooth Transition Effects
- Super Easy To Customize
- Well Commented Code
- W3C Valid Code

5 UI design pattern websites for your inspiration
1. Androiduipatterns - Blog about Android UI Patterns
This is a collection of Android UI design patterns on Medium. It contains all kinds of resources about Android UI patterns, such as UI Pattern Evolution — FAB-in-Bottom-Nav, Toolbar Delight and the like. Be sure to check out the conference talk: “Design-dev cooperation and fast Android prototyping,” as well.

2. Android From Scratch: Common UI Design Patterns
There are a few user interface patterns that have been proven to work well for users in the right certain situations. In this tutorial, you learn about a few of these patterns and how they can help your users. It includes Home Screen, Navigation and Actions, and Android Form Factors.

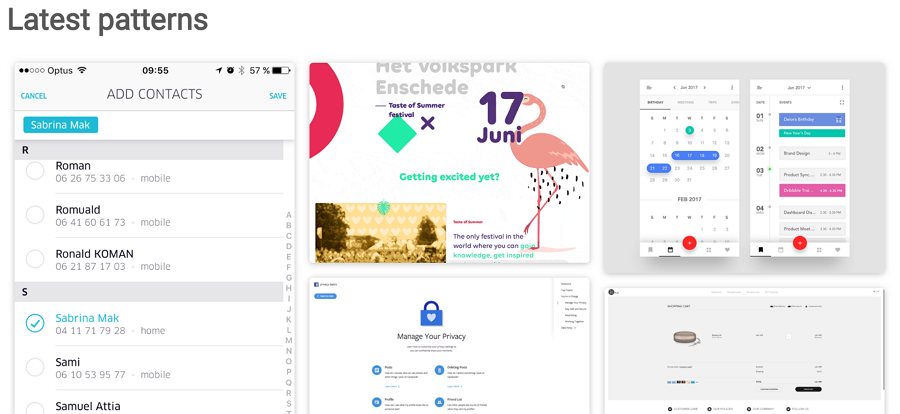
3. Uigarage
This site provides design patterns for Web, iOS, Android and Mac. It was featured #1 Product of the Day on Product Hunt. It provides handpicked inspiration and weekly email newsletters! You can find the latest UI design inspiration and UI patterns collected in one place. It includes all kinds of latest Android UI patterns, such as the uber_userpicker, beoplay-cart, banking-app-inspiration. Designs for the web, mobile devices, and tablets.

4. Android UI Patterns on Pinterest
This is the right place to explore the latest Android UI patterns and get more ideas for Android UI, Mobile UI and UI patterns.

5. Inspired-ui
A showcase of the best examples of beautifully designed mobile apps that includes - iPhone, iPad, and Android UI patterns.

More resources about Android design UI patterns
Different UI Patterns which are available by Android to design apps that behave in a consistent and predictable way.
The best Android UI pattern resources can be found here.
A comparison of iOS vs Android interaction design patterns.
The Android platform has a set of design patterns, which dictate how Apps and websites should look and function. Also, there are plenty of written and unwritten guidelines on Android UI design patterns to distinguish themselves from iOS or other mobile operating systems.
These guidelines includes:
1. Two Standard Interface Themes, namely, Holo Light and Holo Dark. It contains a light and a dark theme, which depends on the visual style of your application.
2. Icons: icons of Android app create a sense of depth to mimic the real world. Moreover, most Android apps have a subtle 3D effect and adopt the using of transparency.
4. Icons over words: It is preferable to communicate through visuals, such as icons or images. If you come across a scenario in which words are absolutely necessary, make sure to keep it concise and actionable.
We discussed the 10 best mobile app UI designs in android (android design patterns). We hope these examples inspired you and you will try a few out in your next projects. And don’t forget to give Mockplus a go when building your next app!
Every Android developer needs the best tools to improve their skills and efficiency. I hope these 11 Android developer tools can help you become a good developer.
According to research data from Statista, the number of apps available in leading app stores as of 3rd quarter 2018 are as follows: the Google Play Store has 2.8 million; the Apple App Store has 2.2 million; the Windows Store has 6.9 million; Amazon has 600,000; and the BlackBerry App Store has 234,500.










According to research data from Statista, the number of apps available in leading app stores as of 3rd quarter 2018 are as follows: the Google Play Store has 2.8 million; the Apple App Store has 2.2 million; the Windows Store has 6.9 million; Amazon has 600,000; and the BlackBerry App Store has 234,500.
As the official app store for Google, Google play holds the largest share of the app market, with an average of 6,140 Android apps published daily. This is not surprising given that Android has 85% of the global market share in 2018.
As of July 2018, the world's best-selling Android apps include popular game apps such as Pokemon Go and Candy Crush Saga.
The latest statistics also show that there are 12 million mobile application developers worldwide, representing more than half of the global developer community - almost half of them are focusing on Google Android. By 2020, the total number of developers is expected to reach 14 million.
There is no doubt that being an Android developer is one of the the most popular jobs in the world. To become an Android developer, you should master the basics of Android development (Java foundation, Android components, Android network programming, Git/Svn version management software, database, XML, etc.).
In order to do so, you need to take full advantage of Android developer tools. In fact, learning how to use these tools is the first crucial step in your Android development journey.
In this article, we’ve put together 11 of the best Android developer tools that will point you in the right direction.

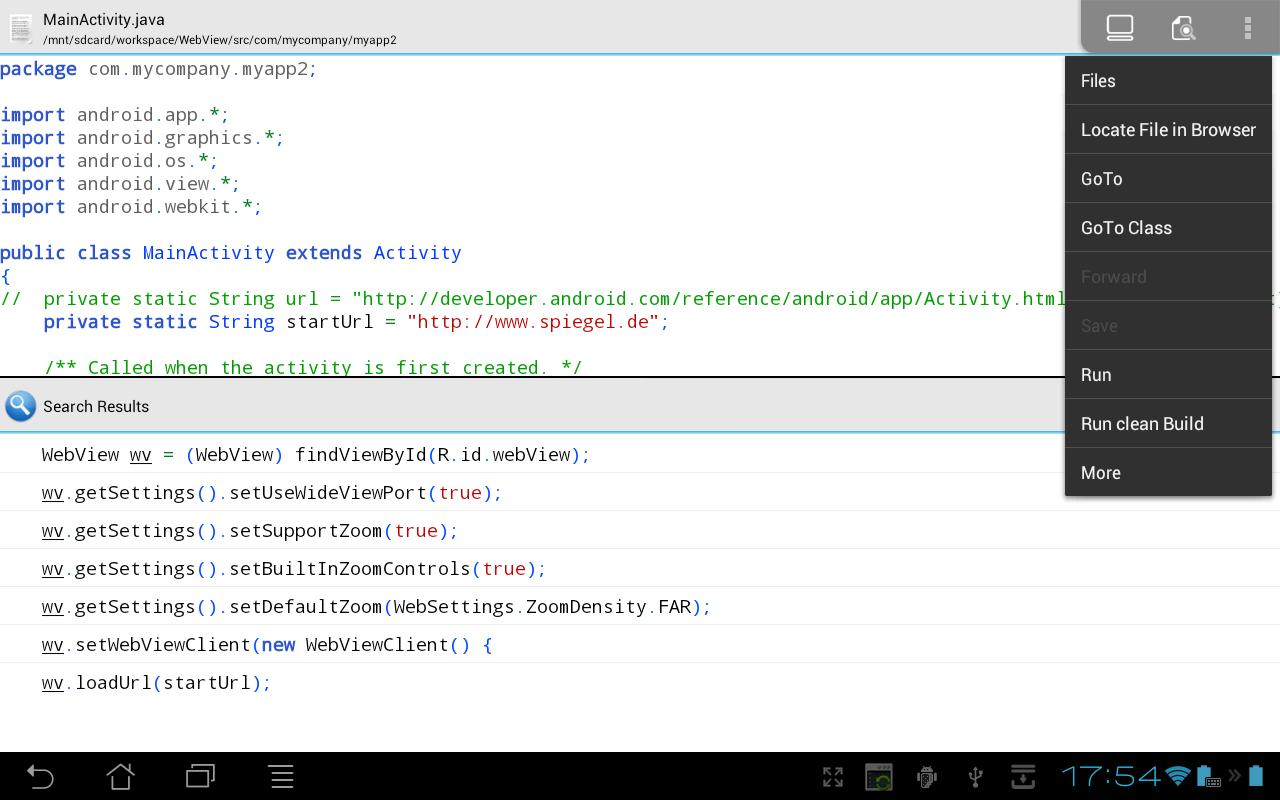
1. Android Studio
Android Studio is the official IDE for Android and contains everything you need to build an Android app.Completely designed for Android, it accelerates your development process and helps you build quality applications for every device. It is also known as the official development environment for Google's Android operating system. It has countless features such as visual layout, APK analyzer, intelligent code editor, fast simulator, flexible build system, and a real-time analyzer.
The latest, most stable version - Android Studio 3.2 - is the best way for app developers to get into the latest Android 9 Pie version and build new Android App bundles.
Download: https://developer.android.com/studio/

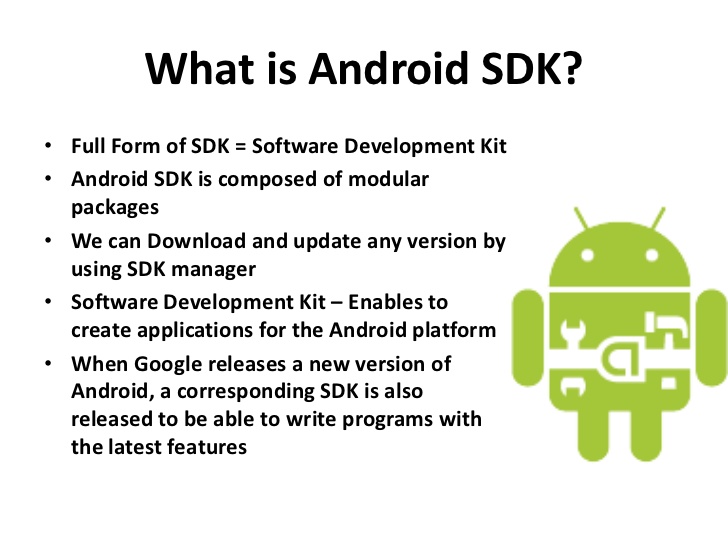
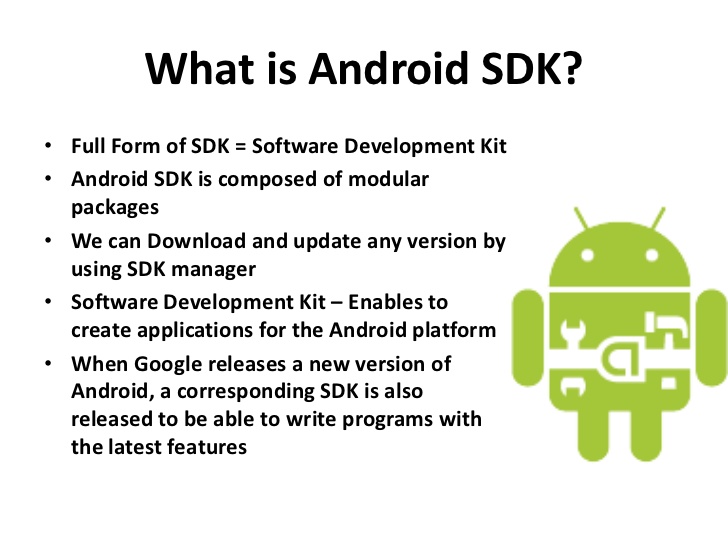
2. Android SDK
The Android SDK is a development kit for Android. It includes a complete set of development and debugging tools.
The Android SDK is composed of modular packages that you can download separately using the Android SDK Manager. The current version is 26.1.1 and the toolkit includes:
- SDK tool
- SDK platform tools
- SDK documentation
- Android SDK resources
- SDK example
- Google API
- Android support
.........

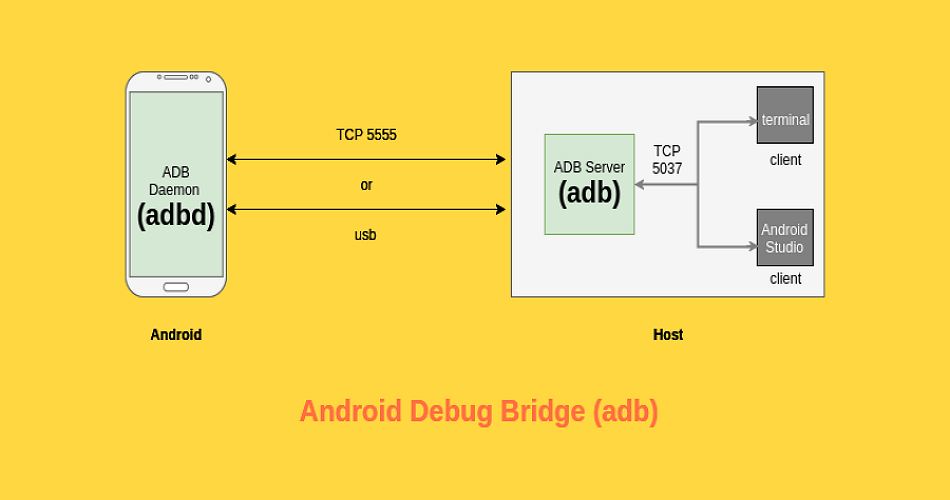
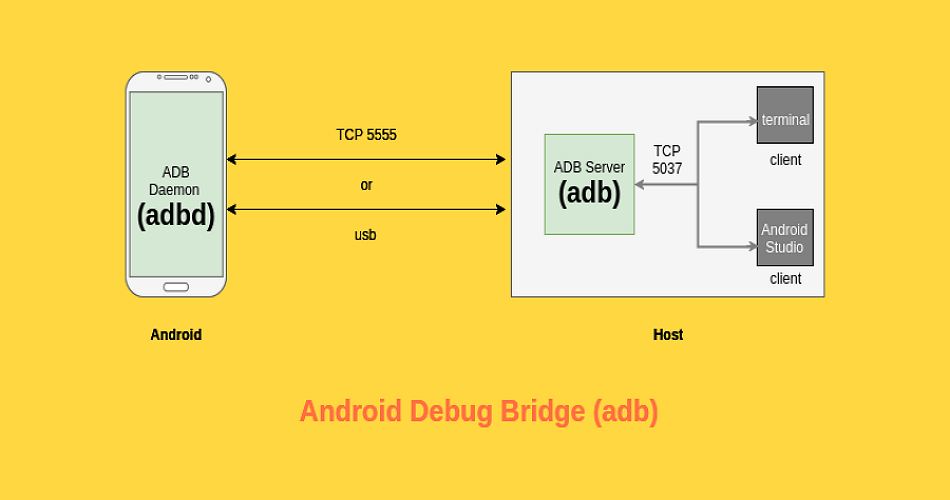
3. Android Debug Bridge
ADB is a debugging tool that is often used in the Android development environment. An essential tool, it is a client-server program for Android developers that includes 3 components:
- A client, which sends commands
- A daemon (adbd), which runs commands on a device
- A server that manages communication between the client and the ADBD
ADB is included in the Android SDK Platform-Tools package. You can download this package using the SDK Manager which installs on android_sdk / platform-tools. Or, if you need the standalone Android SDK Platform-Tools package, you can download it here:Https://developer.android.com/studio/releases/plat

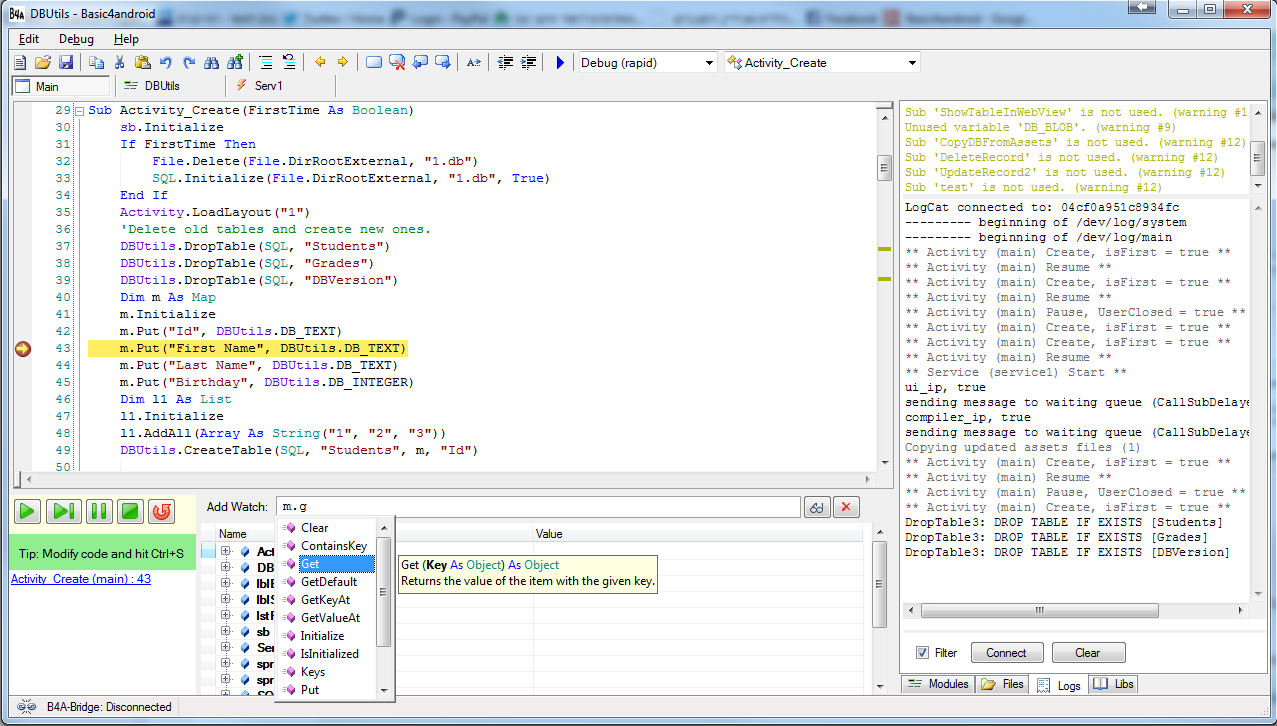
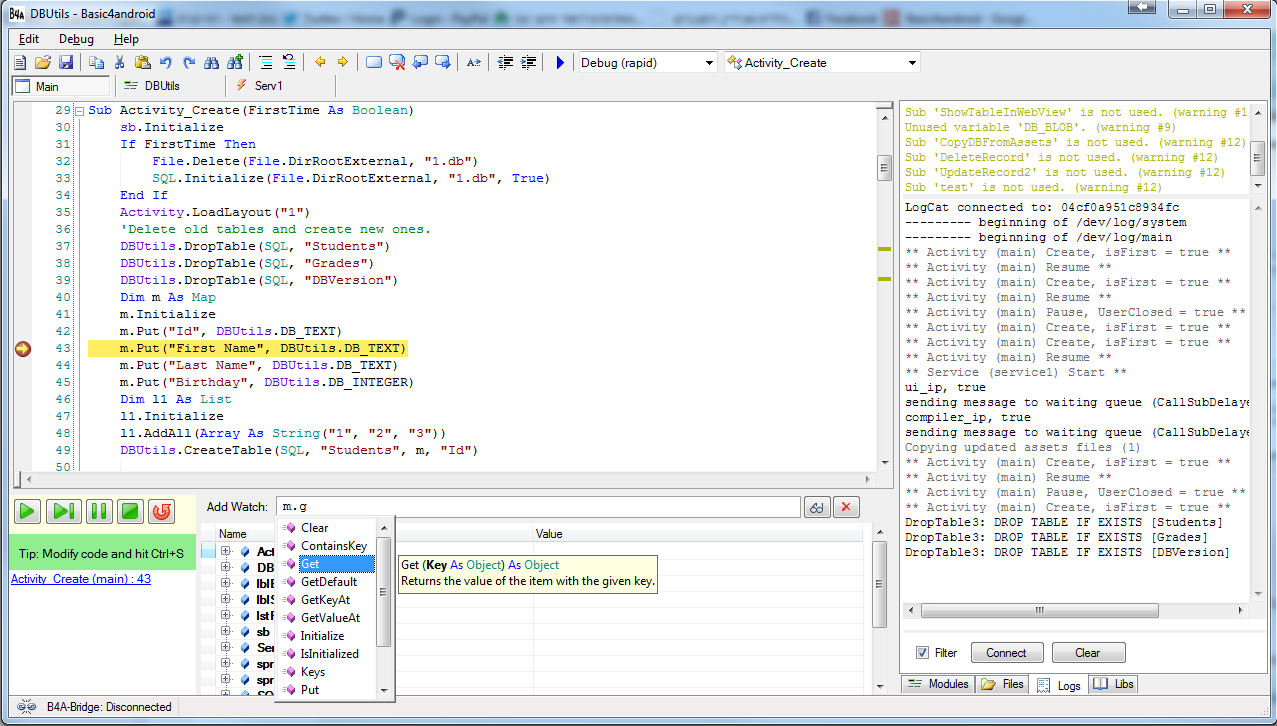
4. B4A
Basic4android is a simple but powerful Android application development environment. Its language is similar to the Visual Basic language and supports more objects. Basic4android compiles code into Android native apps without the support of other runtime environments. This tool is developed solely for Android applications and does not support other platforms.
Features:
- Developing Android apps with a simpler programming language (BASIC)
- A visual editor for manipulating views as you like
- Wireless debugging
In a nutshell, B4A provides a handy IDE and interpreter that allows you to create applications in a simpler programming language.

5. Fabric
Fabric is a tool that helps your mobile app development team build better apps, learn about your users in real time, and grow your business based on analytical data. From development to launch and beyond, Fabric provides a complete, real-time app performance and health status for everyone on your development team. It also gives developers data about user activity and where users are most likely to interact with the application.
Download: https://get.fabric.io

6. Mockplus
As an excellent app prototyping tool, Mockplus is one of the best tools for Android development. It can easily create an Android prototype interface with rich interactive functions in 5 minutes. They also provide an Android component library for download and offer a lot of APP prototype design samples.
Download: https://www.mockplus.com/download

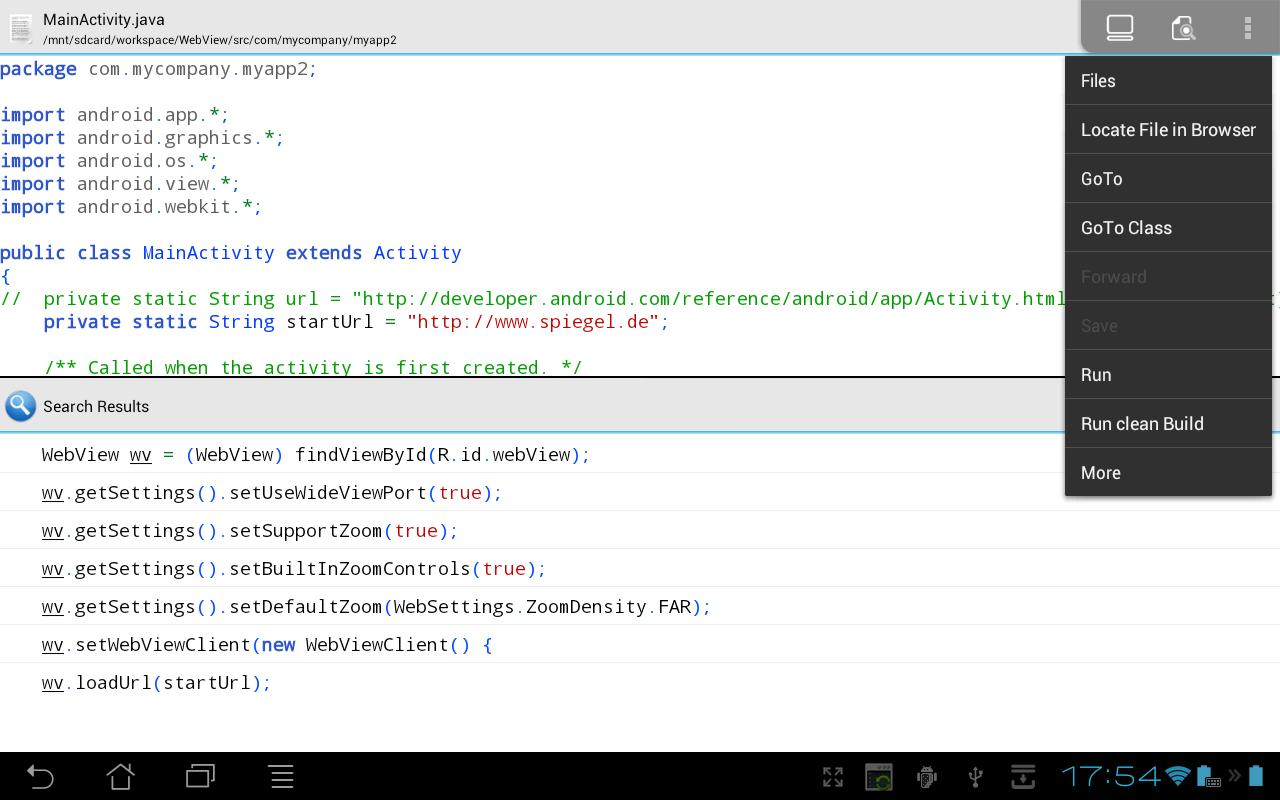
7. AIDE
AIDE is an integrated development environment (IDE) for developing real Android applications directly on Android devices.
Features:
- Follow interactive coding lessons to make you a professional application developer
- Visually design applications that use a feature-rich editor to write code, including code completion, real-time error checking, refactoring, and intelligent code navigation
- Run your app with a single click and use the Java debugger to find errors
- AIDE supports building applications using Java / XML and the Android SDK, building applications with C / C++ and Android NDK, and pure Java console applications.
- AIDE is fully compatible with the Eclipse project.
If you are just starting an app development career, then you must learn how to use AIDE. It allows you to view and learn tutorials with highlighted code and test them in real time on your mobile device.
Download: https://aide.en.uptodown.com/android

8. Stetho
Stetho is a sophisticated debug bridge for Android applications. It connects Android apps and Chrome and debugs Android apps with Chrome Developer Tools.
Features:
- Network Inspection
- Database Inspection
- View Hierarchy
- Javascript Console
- Dumpapp
Download: http://facebook.github.io/stetho/

9. LeakCanary
“A small leak will sink a great ship.” - Benjamin Franklin
LeakCanary is a memory leak detection tool based on MAT open source from Square. When a memory leak occurs, LeakCanary will automatically display the leak information, enabling developers to immediately repair the issue(s).

10. Eclipse
Eclipse is an open source, Java-based integrated development environment. Eclipse is written primarily in the Java language for developing Java applications, but it can also be used to develop applications in other programming languages. This is done with the use of plugins, including Ada, ABAP, C, C++, and more. Although Google no longer provides support for Eclipse, many developers still use it to create Android and other cross-platform applications.
Conclusion
Every Android developer needs the best tools to improve their skills and efficiency. We hope that the 11 Android development tools we’ve shared will help you advance as a professional developer.
This post will tell you how to learn web designing at home and introduced some best web design learning website, books and online course.
Web design is quite complex and daunting, but with the development of Internet and technology, web design overflow than ever before nowadays. Hence, becoming a web designer has become the main trend among young designers. Today, I will guide you about how to learn web design at home step by step.

Web design is quite complex and daunting, but with the development of Internet and technology, web design overflow than ever before nowadays. Hence, becoming a web designer has become the main trend among young designers. Today, I will guide you about how to learn web design at home step by step.
1. People often misunderstand the meaning of web design
Well, what exactly is web design?
Visual+interaction=web design
Many young designers often misunderstand the concept of web design, web design is about design, not about coding and front-end development. Of course, it would be great if you know some coding language (HTML, CSS, Java), but you can't get yourself deep into front-end development, that's not the core of web design. Web design is the way that user interactive with the web page.
2. Mater these 9 web design skills will make you become a junior web designer
Master the basic rules of visual design
To learn the layout design
To master the basic knowledge of interaction design
Have to master the PS and other web UI mockup tool
Understand the basic coding language(HTML, CSS)
Familiar with the company product and the user group
At least, master one of the front-end coding edit software, I would like to recommend the Dreamweaver
Know about the SEO
3. Five elements of web design
Layout, color, graphics, font, content
4. How to learn web design at home
One post can't include all the information, so here I'm going to introduce some learning website to guide you step and step.
Web design learning books:
1. HTML and CSS: Design and Build Websites
2. Learning Web Design: A Beginner's Guide
3. Don't Make Me Think: A Common Sense Approach to Web Usability
4. Learning How to Make Web Pages Functional
5. Designing with Web Standards
Web design online learning courses:
Treehouse
Lynda
Udemy
Web design blogs:
1. Smashing Magazine
3. Webdesigner Depot
4. Webdesignledger
5. WEB DESIGN LIBRARY
6. Hacking UI
7. 1stwebdesigner
8. WEBAPPERS
Coding:
1. W3Schools
To learn the basic coding language, it includes:HTML and CSS with simple language to teach you.
2. Google Code University
Another coding learning website which is created by Google developer.
3.Code Avengers
I like this learning website, because of it's just like big adventure that allow you to participate in their coding challenge programme and bug hunting.
HTML and CSS:
30 Days to Learn HTML and CSS
A Beginner's Guide to HTML & CSS
Don't Fear the Internet

Conclusion:
No matter what position you are in, learning is the only way to achieve your goal. If you want to know about how to learn the web design at home, above is all you have to know. Stop wasting your time on Facebook or Twitter to look for answers. You can build your design circle in there, but you can't be a web designer by tooling around. Wish you good luck.


