10 Android UI Design Patterns
1. App Lock - A Fast and Secure App Locker With Admob Ads + Google Analytics + Firebase Integration
Category: App locker design
Price:$59
System Requirements: Supports up to Android 6
This is a typical locker design for Android apps. This UI pattern has an eye-catching UI to manage AppLock. It includes Admob Interstitial, Native and Banner Ads. A word of caution: this pattern will not work in Android 7. Android is now more secure, and permission to draw over an app in Android 7 is not available.
Special features:
- Light Weight APK size only 2.3 MB
- Save up to 50% Battery life
- PIN & Pattern Passcode
- Google Analytics
- Google Firebase Integration
- Easy to reskin
- Android Studio Project
- First to end Documentation

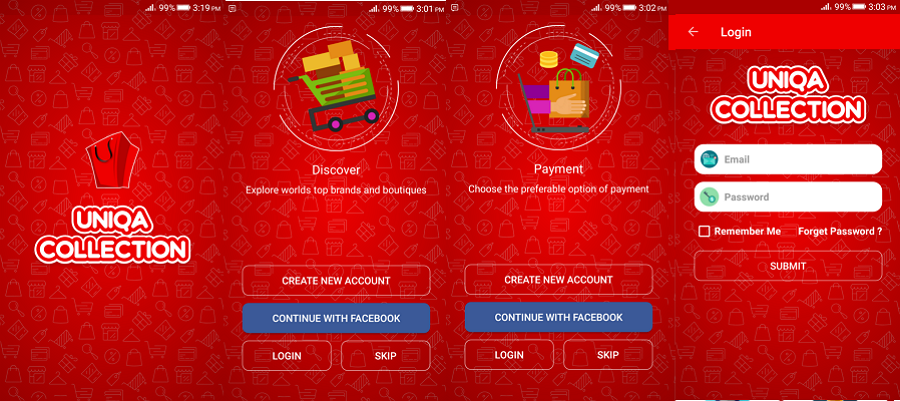
2. UNIQA - An Android Application Template for Your Business
Category: E-Commerce
Price:$15
System Requirements: Android 5 and up
Uniqua E-Commerce is a complete e-commerce app template that you could use to manage your business. It is a configurable android mobile app which allows you to add multiple categories (N.B: shoes, fashions, electronics, computers) of products and subcategories (N.B: male, female, kids). It has attractive and animated UI with Material Design. This app will help you to promote and sell products.
Special features:
- Full MVP Pattern Code
- Clean and Well Commented Code
- Google AdMob Integration
- Choose Product Size, Increment and Decrement Quantity
- Order Summary
- UI Material Design

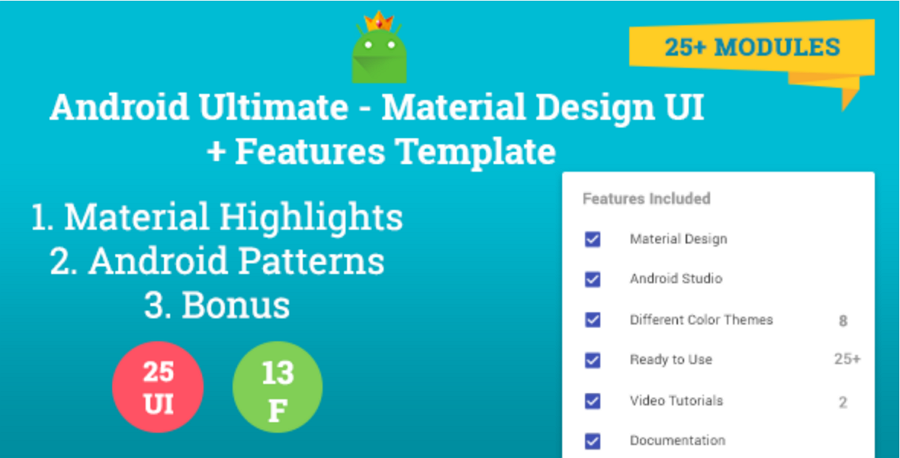
3. Android Ultimate - Material Design UI + Features Template
Category: All types of apps
Price:$30
System Requirements: Android 4 and up
Android Ultimate has over 25+ modules embedded in a single template. These modules are categorized into 3 sections, namely Material Highlights, Android Patterns and Bonus. Every module is imported into the template with a simple demo of the module. You can take a look at the setup section and video tutorials if you use these modules in your project.
Special features:
- Highlights of Google’s Material Design, such as Toolbar, Tabs, FAB, Recyclerview, Pickers & Dialogs.
- All the common patterns of Android App, such as App Intro, Login, Pull To Refresh, Textview & UI Elements.
- 8 themes.
- Well Documented. Even the Foreign projects are also Documented. You can take a look at the documentation here

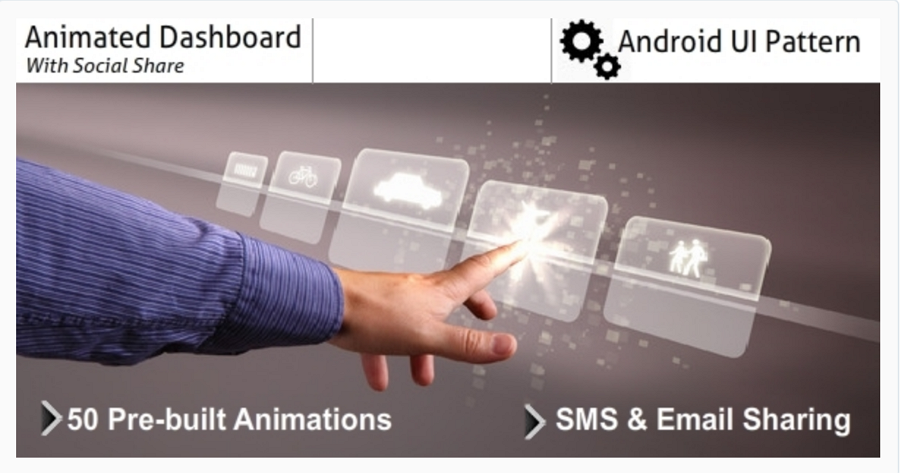
4. Animated Dashboard With Social Share
Price:$18
System Requirements: Android 2 and up
This android animated dashboard pattern UI is created to make any user feel like home from your app’s very first screen, with easy navigation.
None of the included activities does anything more than display a line or two of text. That makes it a good starting point for building your own dashboard app.
It supports more than fifty(50) pre-built animations that you can choose from your own layout. (see help file).
Special features:
- 50 pre-built animations
- Share app utility via
- SMS o Email
- Easy customization

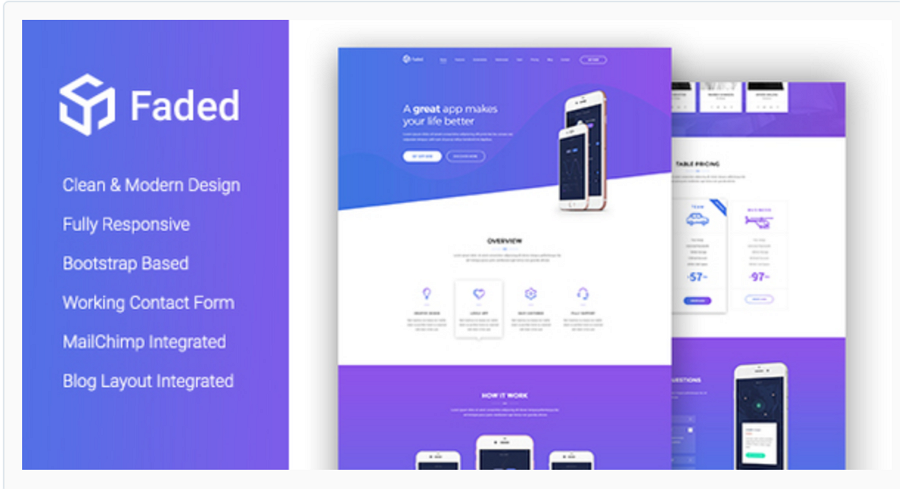
5. Faded - Creative App Landing Page Template With Blog + RTL
Category: blog
Price:$15
System Requirements: Android 2 and up
FADED is a modern app landing page template beautifully crafted for use in any related product in the industry, like mobile apps, saas applications, software, digital products even books or magazines.
This template has been coded using HTML5, CSS3, JS, jQuery and Bootstrap. It is fully responsive, so you have the power to make your new landing page look awesome on all types of devices.
Special features:
- Fully Responsive Bootstrap Based (3.x)
- Working Contact Form
- MailChimp Integrated
- Blog, Blog Single Post Included
- Very Smooth Transition Effects
- Super Easy To Customize
- Well Commented Code
- W3C Valid Code

5 UI design pattern websites for your inspiration
1. Androiduipatterns - Blog about Android UI Patterns
This is a collection of Android UI design patterns on Medium. It contains all kinds of resources about Android UI patterns, such as UI Pattern Evolution — FAB-in-Bottom-Nav, Toolbar Delight and the like. Be sure to check out the conference talk: “Design-dev cooperation and fast Android prototyping,” as well.

2. Android From Scratch: Common UI Design Patterns
There are a few user interface patterns that have been proven to work well for users in the right certain situations. In this tutorial, you learn about a few of these patterns and how they can help your users. It includes Home Screen, Navigation and Actions, and Android Form Factors.

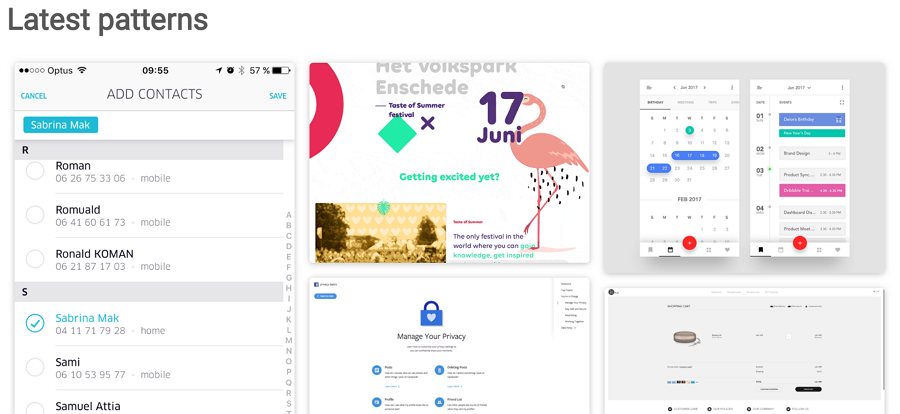
3. Uigarage
This site provides design patterns for Web, iOS, Android and Mac. It was featured #1 Product of the Day on Product Hunt. It provides handpicked inspiration and weekly email newsletters! You can find the latest UI design inspiration and UI patterns collected in one place. It includes all kinds of latest Android UI patterns, such as the uber_userpicker, beoplay-cart, banking-app-inspiration. Designs for the web, mobile devices, and tablets.

4. Android UI Patterns on Pinterest
This is the right place to explore the latest Android UI patterns and get more ideas for Android UI, Mobile UI and UI patterns.

5. Inspired-ui
A showcase of the best examples of beautifully designed mobile apps that includes - iPhone, iPad, and Android UI patterns.

More resources about Android design UI patterns
Different UI Patterns which are available by Android to design apps that behave in a consistent and predictable way.
The best Android UI pattern resources can be found here.
A comparison of iOS vs Android interaction design patterns.
The Android platform has a set of design patterns, which dictate how Apps and websites should look and function. Also, there are plenty of written and unwritten guidelines on Android UI design patterns to distinguish themselves from iOS or other mobile operating systems.
These guidelines includes:
1. Two Standard Interface Themes, namely, Holo Light and Holo Dark. It contains a light and a dark theme, which depends on the visual style of your application.
2. Icons: icons of Android app create a sense of depth to mimic the real world. Moreover, most Android apps have a subtle 3D effect and adopt the using of transparency.
4. Icons over words: It is preferable to communicate through visuals, such as icons or images. If you come across a scenario in which words are absolutely necessary, make sure to keep it concise and actionable.
We discussed the 10 best mobile app UI designs in android (android design patterns). We hope these examples inspired you and you will try a few out in your next projects. And don’t forget to give Mockplus a go when building your next app!
